スポンサーリンク
実装目的
SimpleDialogはシンプルなマテリアルデザインのダイアログで、以下の特徴があります。
- 選択肢を提示し、ユーザーに選んでもらう
- SimpleDialog外をタップすると、ダイアログを消せる
一方で重要なメッセージをユーザに知らせたり、ダイアログ外をタップしても表示したままにする場合は、AlertDialogの使用を検討してください。
実装方法
ダイアログを表示するshowDialogにSimpleDialogウィジェットを渡しダイアログを表示します。選択肢はSimpleDialogOptionウィジェットを使用して表現できます。
サンプルコード
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('SimpleDialog'),
),
body: SimpleDialogDemo(),
),
);
}
}
class SimpleDialogDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: RaisedButton(
child: Text('SimpleDialog'),
onPressed: () {
showDialog(
context: context,
builder: (childContext) {
return SimpleDialog(
backgroundColor: Colors.blueAccent,
title: Text("Title"),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(20))),
children: <Widget>[
SimpleDialogOption(
onPressed: () {
Navigator.pop(childContext);
showSimpleSnackBar(context, 'This is First Item.');
},
child: Text("・First Item"),
),
SimpleDialogOption(
onPressed: () {
Navigator.pop(childContext);
showSimpleSnackBar(context, 'This is Second Item.');
},
child: Text("・Second Item"),
),
],
);
},
);
},
),
);
}
}
void showSimpleSnackBar(BuildContext context, String message) {
final snackBar = SnackBar(
content: Row(children: <Widget>[
Icon(Icons.check),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 8.0),
child: Text(message),
)
]),
);
Scaffold.of(context).showSnackBar(snackBar);
}
1つ注意点は、SimpleDialog内でchildContextとcontextを使い分けている点です。
画面遷移(pop)するのはshowDialogに対して(childContext)ですが、SnackBarを表示するのはSimpleDialogDemoに対して(context)です。
BuildContextは文脈を意味し、Widgetのツリー構造を意識して適切に使う必要がある。
サンプルの実行結果
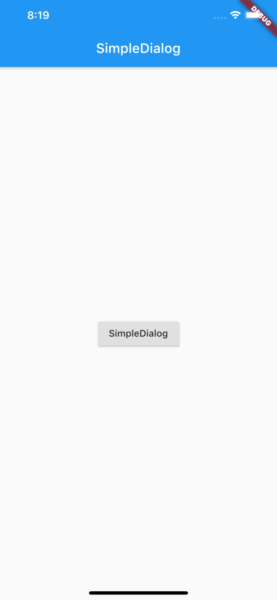
UI全体

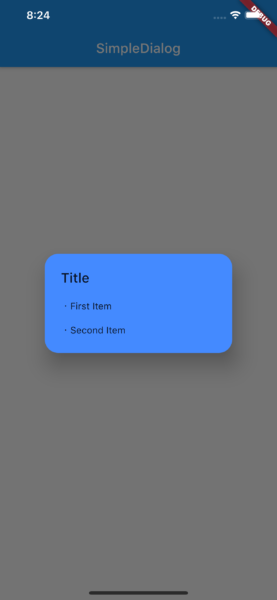
SimpleDialog

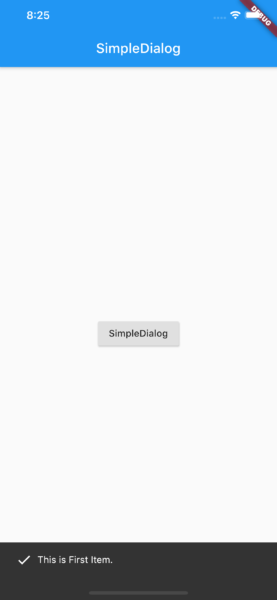
SnackBar

プロパティー
| backgroundColor | SimpleDialogの背景色 |
|---|---|
| contentPadding | コンテンツの周りのパディング |
| elevation | SimpleDialogを配置する奥行き、つまりSimpleDialogの下の影のサイズ |
| shape | 形状のアウトライン |
| titlePadding | タイトルの周りのパディング |
まとめ
上述したとおり、SimpleDialogは選択肢を表示できるダイアログです。今回は選択された項目からSnackBarを表示しましたが、switch文とenumを組み合わせてユーザーの選択に応じて何らかの動作を設定することもできます。一度試してみてください。
スポンサーリンク
スポンサーリンク
