スポンサーリンク
実装目的
SnackBarはマテリアルデザインでよく使われるUIで、以下の4つの特徴があります。
- 画面の下部から短いメッセージを表示する
- 時間により自動で消える
- アクションを追加できる
- スワイプで消す事ができる
①と②に関してはToastと同じ機能ですが、SnackBarはToastを拡張したウィジェットで③と④の様にユーザーからのフィードバックを受け取ることができます。
実装方法
Scaffoldにcontextを渡し、showSnackBarでメッセージを表示できます。
ex) Scaffold.of(context).showSnackBar(snackBar)SnackBarクラスのcontentにはウィジェットを渡せるので、RowウィジェットにIconとTextを渡すなど複雑なUIを作れます。
サンプルコード
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('SnackBar'),
),
body: SnackBarDemo(),
),
);
}
}
class SnackBarDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: Column(mainAxisAlignment: MainAxisAlignment.center, children: [
RaisedButton( // ❶シンプルなSnackBar
child: Text('Simple SnackBar'),
onPressed: () {
final snackBar = SnackBar(
content: Text('Success!!'),
action: SnackBarAction(
label: 'Undo',
onPressed: () {
// Some code to undo the change.
},
),
);
Scaffold.of(context).showSnackBar(snackBar);
},
),
RaisedButton( // ❷アイコン付きのSnackBar
child: Text('Icon SnackBar'),
onPressed: () {
final snackBar = SnackBar(
content: Row(children: <Widget>[
Icon(Icons.check),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 8.0),
child: Text('Success!!'),
)
]),
);
Scaffold.of(context).showSnackBar(snackBar);
},
),
RaisedButton( // ❸複雑なSnackBar
child: Text('Custom SnackBar'),
onPressed: () {
final snackBar = SnackBar(
content: Text('Success!!'),
backgroundColor: Colors.blueAccent,
elevation: 6.0,
behavior: SnackBarBehavior.fixed,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(20))));
Scaffold.of(context).showSnackBar(snackBar);
},
),
]),
);
}
}
サンプルの実行結果
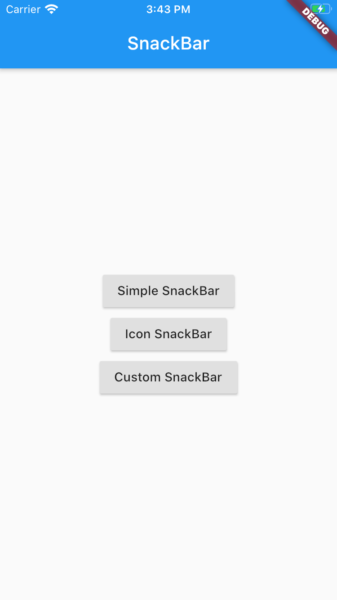
UI全体

❶シンプルなSnackBar

❷アイコン付きのSnackBar
![]()
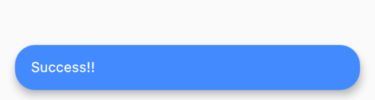
❸複雑なSnackBar

プロパティー
| elevation | スナックバーを配置する奥行き、つまりスナックバーの下の影のサイズを制御します。 |
|---|---|
| behavior | スナックバーの動作と場所を定義します。fixedは下部固定でfloatingだと下にスペースが入ります。 |
| shape | 形状のアウトラインを定義する。 円(CircleBorder)、角丸長方形(RoundedRectangleBorder)、連続長方形(ContinuousRectangleBorder)、または面取り長方形(BeveledRectangleBorder) |
まとめ
上述したとおり、Dialogなどでは冗長になるメッセージを表示する際にはSnackBarを使用すべきです。フィードバックを受け取れるので取り消し機能なども実装できます。Flutterでは細かくデザインを設定できるので一度試してみてください。
スポンサーリンク
スポンサーリンク
