タイトル通り、DreamWeaverCCでのテンプレートの使い方をメモ。
テンプレートとは、Webサイトによって固定の部分を全て共通化し、あとからメンテナンスする際の手間を短縮できるもの。
テンプレートを作成し利用する手順は以下となる。
1.テンプレートを作成する
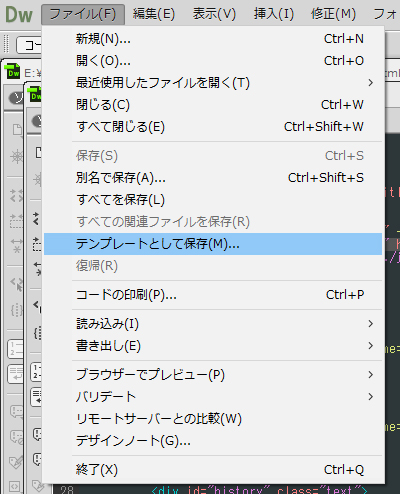
テンプレートの元となるhtmlファイルを開き、「テンプレートとして保存」を選択すると、「Templates」フォルダと.dwtファイルが作成される。

2.編集可能領域を設定する
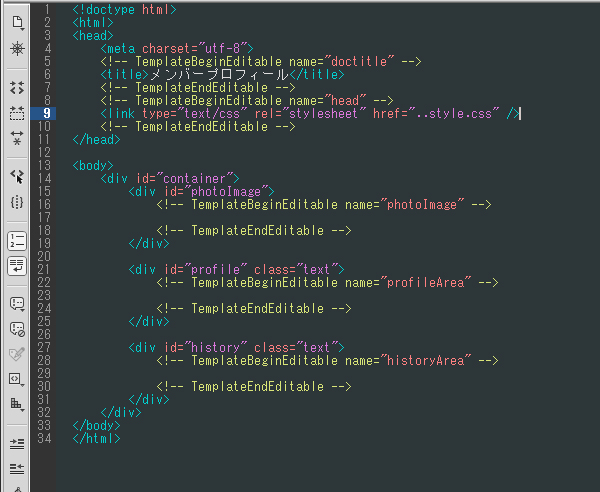
作成したテンプレートファイルを開き、(おそらく自動的に開かれている)テンプレートで共通化した固定の部分以外の編集したい部分を、編集可能領域として設定する。

テンプレート作成時に「TemplateBeginEditable name=”doctitle”」と「TemplateBeginEditable name=”head”」は自動で生成される。
doctitleはページのタイトルを、headはheadタグ内のCSSファイルリンクを編集する領域となっている。
上記の図ではその他に「photoImage」,「profileArea」,「historyArea」を編集可能領域として追加している。
編集可能領域の作成手順
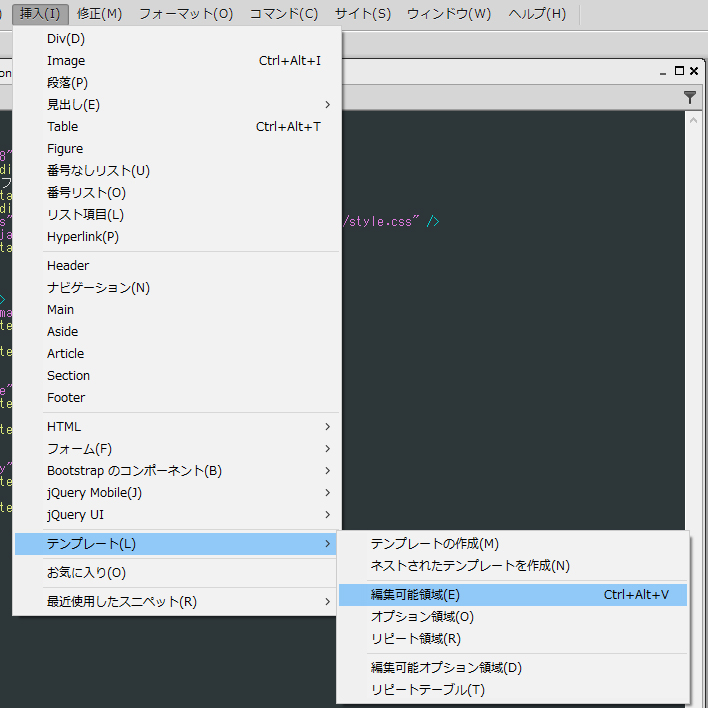
(1)編集する領域を選択後、「編集可能領域」を選択(又は、Ctrl+Alt+V)し、その領域の名前を入力

(2)領域が作成されたことを確認し、該当の編集可能領域内の部分を削除
3.既存のファイルにテンプレートを適用する
元となったhtmlファイルに作成したテンプレートを適用する。
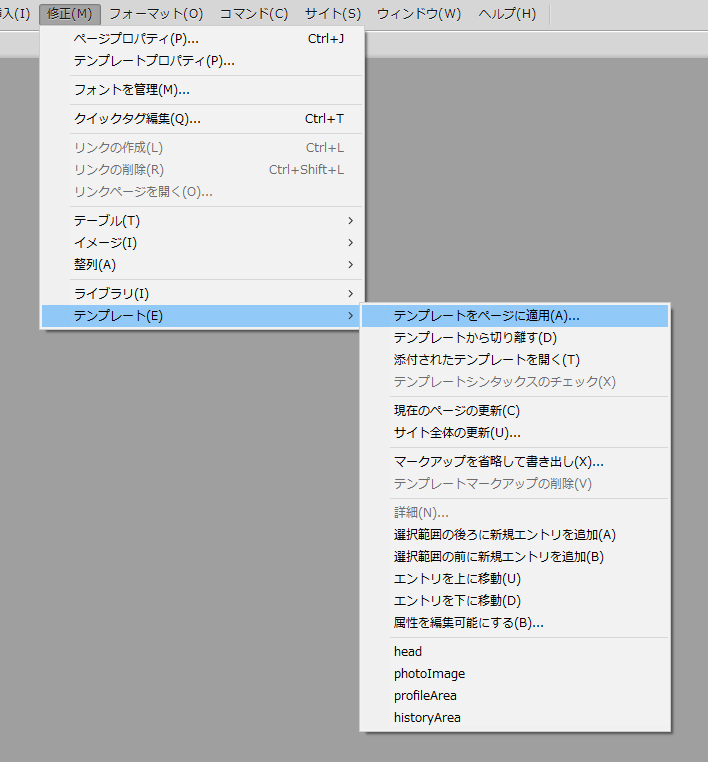
(1)htmlファイルを開き、「テンプレートをページに適用」を選択

(2)「領域名の不一致」というダイアログが表示されるが、Document bodyとDocument headに適当な箇所を選択しOK
(3)元ファイルと同じ構成になるよう、ファイルを編集
4.テンプレートを編集し、共通部分を更新する
.dwtファイルを開き、編集可能領域内のコンテンツを編集後、保存する。
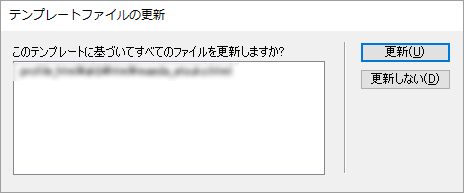
「テンプレートファイルの更新」ダイアログが表示されるので、「更新」を押下する。

5.テンプレートを利用しhtmlファイルを新規作成する
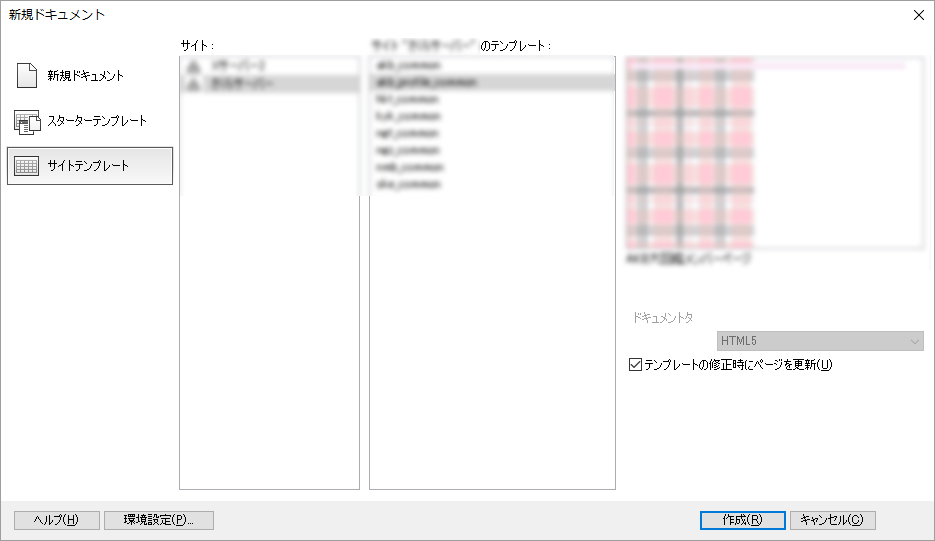
「ファイル」⇒「新規」(又はCtrl+N)を選択し、「新規ドキュメントダイアログ」を表示
「サイトテンプレート」を選択し、サイトと作成したテンプレートを選択後、「テンプレートの修正時にページを更新」にチェックを入れて「作成」ボタンを押下

以上がテンプレートの基本的な使い方となる。
